组织架构图使用“zm-tree-org”插件,所以要下载和引入
npm install zm-tree-org -S
//main.js引入
import ZmTreeOrg from 'zm-tree-org';
import "zm-tree-org/lib/zm-tree-org.css";
Vue.use(ZmTreeOrg);Excel导入组织架构图
npm install xe-utils -S
import XEUtils from 'xe-utils';完整代码:
<template>
<div>
<el-upload class="upload-demo" action="" :on-change="handleChange" :show-file-list="false" :auto-upload="false">
<el-button size="small" type="primary" style="margin-bottom:15px;">读取excel文件</el-button>
</el-upload>
<div style="padding-bottom:10px">
搜索:
<input type="text" v-model="keyword" placeholder="请输入搜索内容" @keydown.enter="filter" />
</div>
<div style="height: 600px; border:1px solid #eee">
<zm-tree-org ref="tree" :data="data" :disabled="disaled" :horizontal="horizontal" :collapsable="collapsable"
:label-style="style" :node-draggable="true" :default-expand-level="1" :only-one-node="onlyOneNode"
:clone-node-drag="cloneNodeDrag" :node-draging="nodeDragMove" :node-drag-end="nodeDragEnd"
:toolBar="toolBar" :filterNodeMethod="filterNodeMethod" @on-contextmenu="onMenus" @on-expand="onExpand"
@on-node-click="onNodeClick" @on-node-dblclick="onNodeDblclick" @on-node-copy="onNodeCopy">
<!-- 自定义节点内容 -->
<template slot-scope="{node}">
<div class="tree-org-node__text node-label">
<div>用户编号:{{ node.id }}</div>
<div>真实姓名:{{ node.name }}</div>
<div>身份证号:{{ node.idCard }}</div>
<div>上级编号:{{ node.parentId }}</div>
</div>
</template>
<!-- 自定义展开按钮 -->
<template v-slot:expand="{ node }">
<div>{{ node.children.length }}</div>
</template>
</zm-tree-org>
</div>
</div>
</template>
<script>
import XEUtils from 'xe-utils';
export default {
data() {
return {
tableData: [],
fileContent: '',
file: '',
sdata: '',
toolBar: {
scale: false
},
keyword: '',
data: {
id: 1,
label: "yh001",
name: '张怡',
idCard: '230828196906250000',
parentId: 'jinyi5',
children: [
{
id: 2,
pid: 1,
label: "陈禹杭",
style: { color: '#fff', background: '#108ffe' },
expand: false,
children: [
{
id: 6,
pid: 2,
label: "禁止编辑节点",
disabled: true,
},
{
id: 7,
pid: 2,
label: "研发-后端"
},
{
id: 8,
pid: 2,
label: "禁止拖拽节点",
noDragging: true
},
{
id: 9,
pid: 2,
label: "产品经理"
},
{
id: 10,
pid: 2,
label: "测试"
}
]
},
{
id: 3,
pid: 1,
label: "客服部",
children: [
{
id: 11,
pid: 3,
label: "客服一部"
},
{
id: 12,
pid: 3,
label: "客服二部"
}
]
},
{
id: 4,
pid: 1,
label: "业务部"
},
{
id: 5,
pid: 1,
label: "人力资源中心"
}
]
},
horizontal: false,
collapsable: true,
onlyOneNode: true,
cloneNodeDrag: true,
expandAll: true,
disaled: false,
style: {
background: '#fff',
color: '#5e6d82'
}
}
},
methods: {
handleChange(file) {
this.fileContent = file.raw
const fileName = file.name
const fileType = fileName.substring(fileName.lastIndexOf('.') + 1)
if (this.fileContent) {
if (fileType === 'xlsx' || fileType === 'xls' || fileType === 'csv') {
this.importfile(this.fileContent)
} else {
this.$message({
type: 'warning',
message: '附件格式错误,请重新上传!'
})
}
} else {
this.$message({
type: 'warning',
message: '请上传附件!'
})
}
},
importfile(obj) {
const reader = new FileReader()
const _this = this
reader.readAsArrayBuffer(obj)
reader.onload = function () {
const buffer = reader.result
const bytes = new Uint8Array(buffer)
const length = bytes.byteLength
let binary = ''
for (let i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i])
}
const XLSX = require('xlsx')
const wb = XLSX.read(binary, {
type: 'binary'
})
const outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]])
this.sdata = [...outdata]
const arr = []
this.sdata.map(v => {
const obj = {}
obj.id = v.员工ID;
obj.name = v.真实姓名;
obj.idCard = v.身份证号;
obj.parentId = v.上级ID;
arr.push(obj)
})
_this.tableData = Object.freeze(_this.tableData.concat(arr));
let brr = XEUtils.toArrayTree(_this.tableData);
_this.$nextTick(() => {
_this.data = brr[0];
})
}
},
onMenus({ node, command }) {
console.log(node, command)
},
filter() {
this.$refs.tree.filter(this.keyword)
},
filterNodeMethod(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
},
onExpand(e, data) {
console.log(e, data)
},
nodeDragMove(data) {
console.log(data)
},
nodeDragEnd(data, isSelf) {
console.log(data, isSelf)
isSelf && this.$Message.info("移动到自身")
},
onNodeClick(e, data) {
this.$Message.info(data.label)
},
onNodeDblclick() {
this.$Message.info("双击节点")
},
onNodeCopy() {
this.$Message.success("复制成功")
},
handleNodeAdd(node) {
console.log(node)
this.$Message.info("新增节点")
},
expandChange() {
this.toggleExpand(this.data, this.expandAll);
},
toggleExpand(data, val) {
if (Array.isArray(data)) {
data.forEach(item => {
this.$set(item, "expand", val);
if (item.children) {
this.toggleExpand(item.children, val);
}
});
} else {
this.$set(data, "expand", val);
if (data.children) {
this.toggleExpand(data.children, val);
}
}
}
}
}
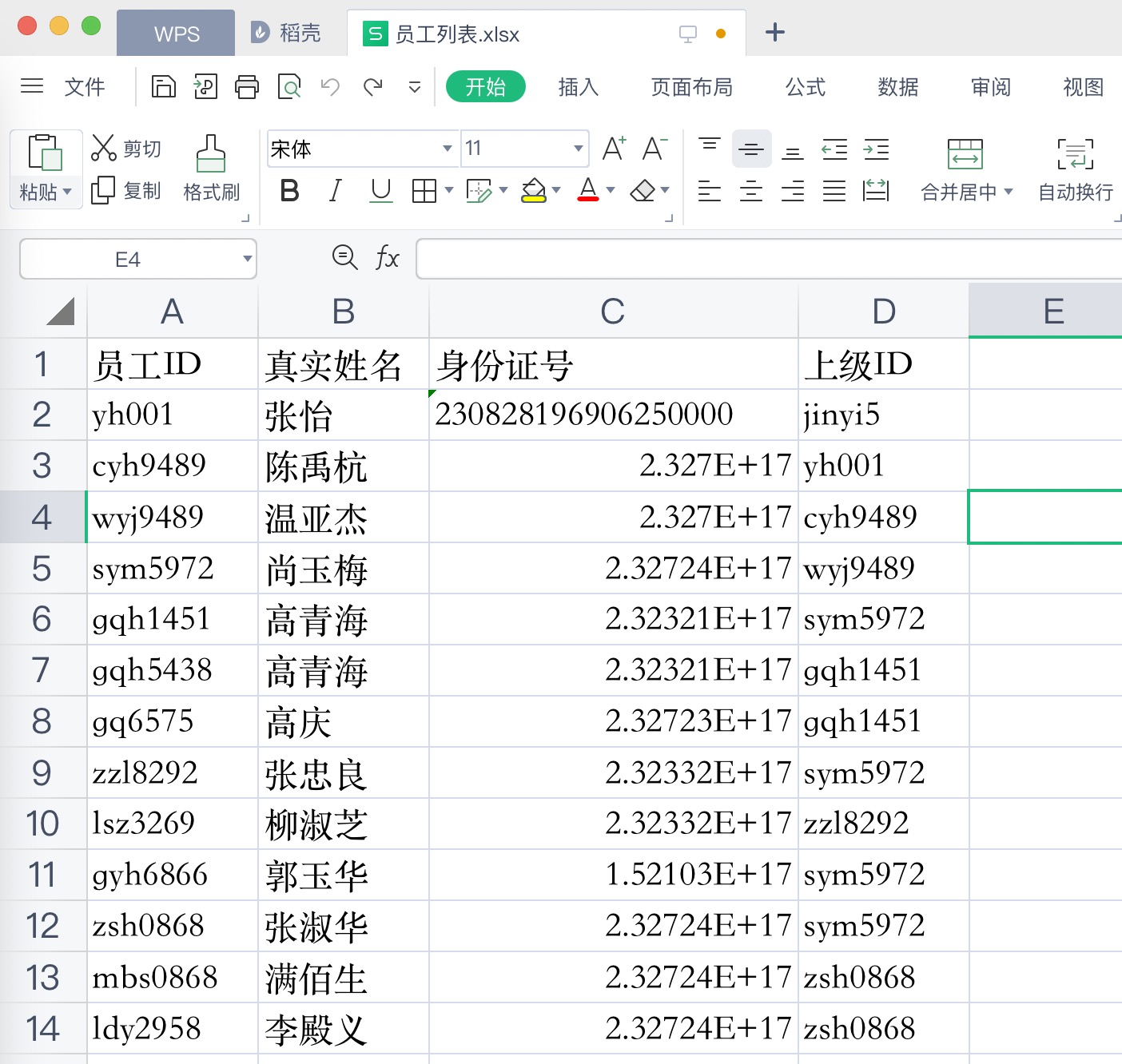
</script>员工列表Ecxel:

相关作者
- 获取点赞0
- 文章阅读量133



评论()